操作方法
操作方法:在 ArcGIS Web AppBuilder(开发人员版)中更新切换到移动视图的分辨率设置
摘要
借助 ArcGIS Web AppBuilder,可以将应用程序设计为响应各种屏幕大小。 当视口的任一维度(高度或宽度)达到阈值 600 像素时,界面将发生变化。 这会影响微件、弹出窗口和其他功能。 在较小的笔记本电脑屏幕上,当应用程序低于默认大小阈值时,可以将其设置为桌面模式。
过程
要在 ArcGIS Web AppBuilder(开发人员版)中更改切换到移动视图的分辨率设置,请使用 mobileBreakPoint URL 参数,例如:
http://<portal_url>/apps/webappviewer/index.html?mobileBreakPoint=300
有关详细信息,请参阅 ArcGIS Web AppBuilder:使用 URL 参数。
或者,可以使用以下方法,默认提供相同的功能。
警告: 在遵循这些说明进行操作时,Esri 无法保证非正确修改 .js 文件造成的结果。 因此,请谨慎使用并自行承担风险。 此解决方案将按原样提供,不保证或承诺未来支持。
- 下载该应用程序后,在 main.js 文件(位于 jimu.js 文件夹中)中,将 breakPoints: [600,1280] 修改为以下内容:
breakPoints:[300,1280]
- 创建此文件的副本作为备份。
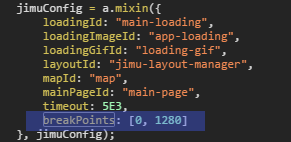
注: 请注意不要进行任何其他更改。 将第一个值更改为 0(而非 300)会完全禁用移动视图。 以下是上下文中此变化的示例。
文章 ID: 000015868
获取来自 ArcGIS 专家的帮助
立即开始聊天