方法
ArcGIS Web AppBuilder (Developer Edition) でモバイル ビューに切り替える際の解像度の設定を変更する
サマリー
ArcGIS Web AppBuilder を使用すると、さまざまな画面サイズに対応したアプリを設計することができます。 ビューポートのいずれかの寸法 (高さまたは幅) が閾値 (600 ピクセル) に達すると、インターフェイスが変更されます。 これは、ウィジェット、ポップアップなどの機能に影響を与えます。 ラップトップの小さな画面では、デフォルトのサイズ閾値を下回ると、アプリケーションがデスクトップ モードになるように設定できます。
手順
ArcGIS Web AppBuilder (Developer Edition) でモバイル ビューに切り替える際の解像度の設定を変更するには、mobileBreakPoint URL パラメーターを使用します (例:
http://<portal_url>/apps/webappviewer/index.html?mobileBreakPoint=300)。
詳細については、「ArcGIS Web AppBuilder: URL パラメーターの使用」をご参照ください。
あるいは、次の方法を使用して、デフォルトで同じ機能を実現します。
警告: Esri では、これらの手順を実行するときに *.js ファイルへの変更を誤った場合の結果について保証いたしません。 したがって、十分に注意し、ご自身の判断で行ってください。 この解決策は現状のまま提供され、今後のサポートに関する保証や約束はいたしません。
- アプリケーションをダウンロードした後、[main.js] ファイル ([jimu.js] フォルダーに存在) で、breakPoints: [600,1280] を次のように変更します。
breakPoints:[300,1280]
- このファイルのコピーをバックアップとして作成します。
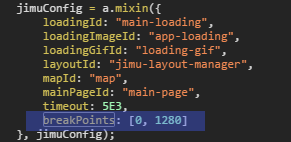
注意: 他の箇所を変更しないよう注意してください。 最初の値を (「300」ではなく)「0」に変更すると、モバイル ビューが完全に無効になります。 コンテキストでのこの変更の例を次に示します。
記事 ID:000015868
ArcGIS の専門家からヘルプを受ける
Esri Support アプリのダウンロード