方法
ArcGIS Pro ポップアップ ウィンドウで画像サイズをカスタマイズする
サマリー
ArcGIS Pro ポップアップ ウィンドウで画像サイズをカスタマイズすることもできます。 画像は [画像オプション] を使用して構成された際のデフォルト サイズに基づいて表示されますが、[テキスト オプション] を使用してカスタマイズされた HTML コードを含むフィールドを埋め込むことで画像サイズをカスタマイズできます。
手順
ArcGIS Pro ポップアップ ウィンドウで画像サイズを変更するには、以下の手順に従います。
- ArcGIS Pro で属性テーブルを開き、新しいフィールドを追加します。
- [フィールド ビュー] に必要な情報を入力します。
- [フィールド名] と [エイリアス] を指定します。
- [データ タイプ] のドロップダウン リストで [テキスト] を選択します。
![属性テーブルの[フィールド] ビュー](https://s3-us-west-2.amazonaws.com/ist-app-support-files/000019312/00N39000003LL2C-0EMf20000002KoK.png)
- [フィールド] タブで、[保存] をクリックします。
![こちらが [保存] ボタンです。](https://s3-us-west-2.amazonaws.com/ist-app-support-files/000019312/00N39000003LL2C-0EMf20000002KoP.png)
- 属性テーブルの新しく追加されたフィールドに、それぞれの画像 URL とともに以下の HTML コードのいずれかを挿入し、画像サイズをカスタマイズします。 以下の HTML コードでは、画像サイズが 100 x 100 ピクセルにカスタマイズされます。
注意: カスタマイズできる画像サイズ パラメーターは、画像の幅と高さです。
<img src="Image URL" style="width:100px;height:100px;">
<img src="Image URL" width="100" height="100"/>
以下の図は、新しいフィールドと、画像の URL およびカスタマイズされた画像サイズを示す HTML コードのリストを示しています。

- [コンテンツ] で、レイヤー名を右クリックして [ポップアップの構成] を選択します。
- [ポップアップ] ウィンドウで、[テキスト] をクリックして [ポップアップ エレメントの編集] を選択します。
![[テキスト] オプションを編集します。](https://s3-us-west-2.amazonaws.com/ist-app-support-files/000019312/00N39000003LL2C-0EMf20000002Koo.png)
- [テキスト オプション] ウィンドウで、[フィールド] ドロップダウン リストをクリックして、HTML コードを含む新規作成フィールドを選択します。 HTML コードを含む複数のフィールドを選択すると、ポップアップ ウィンドウ内の複数の画像が連結されます。 以下の図では、それぞれの画像 URL とカスタマイズされた画像サイズを示す HTML コードを含む 3 つのフィールドが選択されています。
![[フィールド] ドロップダウンからクリックします。](https://s3-us-west-2.amazonaws.com/ist-app-support-files/000019312/00N39000003LL2C-0EMf20000002ThS.png)
- [保存] をクリックします。
![[保存] ボタンの画像。](https://s3-us-west-2.amazonaws.com/ist-app-support-files/000019312/00N39000003LL2C-0EMf20000002KpI.png)
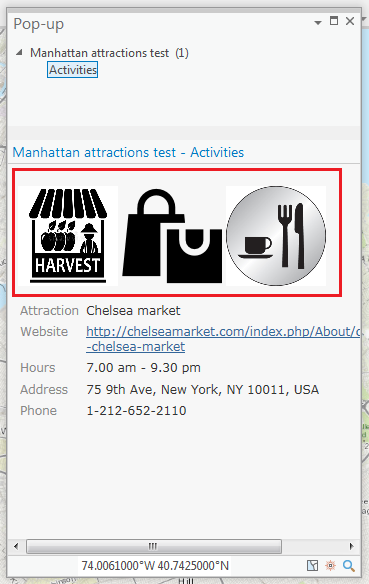
マップ上の任意のフィーチャをクリックすると、指定したサイズの画像を含むポップアップ ウィンドウが開きます。

注意: • [画像] を使用して HTML コードを含むフィールドを選択すると、ポップアップ ウィンドウに画像は表示されません。 • [画像オプション] で [ソース URL] セクションを構成した場合、フィールドの選択のみが許可されるため、1 つの画像のみが表示されます。 • [画像オプション] を使用して、ポップアップ ウィンドウで複数のフィールドを選択して複数の画像を連結することはできません。
記事 ID: 000019312
ArcGIS エキスパートのサポートを受ける
今すぐチャットを開始
![[画像] オプションを使用しても画像が表示されません。](https://s3-us-west-2.amazonaws.com/ist-app-support-files/000019312/00N39000003LL2C-0EMf20000002Kpm.png)

