CÓMO
Formatear ventanas emergentes personalizadas con HTML en ArcGIS Online Map Viewer Classic
Resumen
En ArcGIS Online, las ventanas emergentes se utilizan para mostrar la información de un atributo de una determinada entidad. Una ventana emergente estándar consta de un texto en la fuente predeterminada y una lista de campos de una sola columna. Sin embargo, es posible personalizar los estilos de formato de texto. Este artículo proporciona instrucciones para personalizar el aspecto de una ventana emergente con HTML en ArcGIS Online Map Viewer Classic.
Procedimiento
- Abra el mapa en Map Viewer Classic. Haga clic en Detalles y a continuación en Contenido.
- Haga clic en el botón Más opciones situado junto a la capa, y a continuación en Configurar ventana emergente.

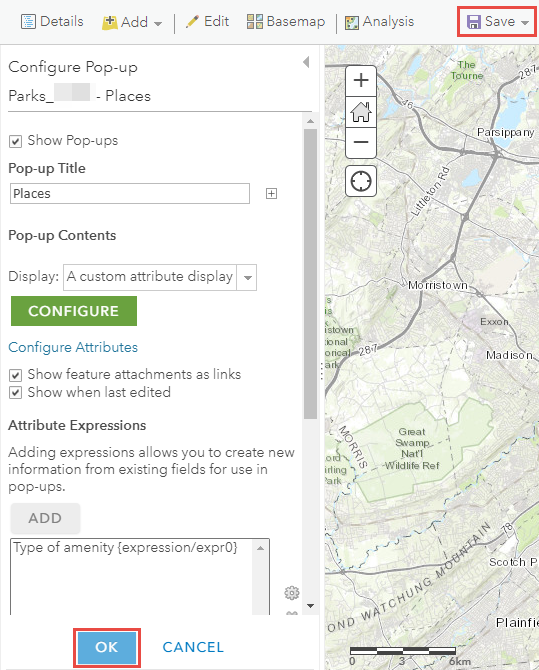
- En la sección Contenido de la ventana emergente del panel Configurar ventana emergente, en Visualización, seleccione Visualización personalizada de atributos en el menú desplegable y haga clic en CONFIGURAR para abrir el cuadro de diálogo Visualización personalizada de atributos.

- Haga clic en el botón Ver fuente HTML para cambiar la vista a Fuente HTML.

- Especifique el código HTML en el cuadro de diálogo Visualización personalizada de atributos para personalizar el estilo de la ventana emergente. En el ejemplo siguiente, la ventana emergente está personalizada para revelar líneas claras, las palabras están alineadas a la izquierda con la primera columna en negrita y las celdas aparecen en color azul.
<table cellpadding="0px" cellspacing="3px"> <tbody> <tr valign="top"> <td style="width:125px; text-align:left; background-color:#ede8e8; padding:5px"><b>Type of amenity</b></td> <td style="width:225px; text-align:left; background-color:#ede8e8; padding:5px"><span>{AssetType}</span> </td> </tr> <tr valign="top"> <td style="width:125px; text-align:left; background-color:#ede8e8; padding:5px"><b>Notes</b></td> <td style="width:225px; text-align:left; background-color:#ede8e8; padding:5px">{Notes}</td> </tr> <tr valign="top"> <td style="width:125px; text-align:left; background-color:#ede8e8; padding:5px"><b>Bench length</b></td> <td style="width:225px; text-align:left; background-color:#ede8e8; padding:5px">{BenchLength}</td> </tr> </tbody></table>
- Haga clic en Aceptar para cerrar el cuadro de diálogo Visualización personalizada de atributos y haga clic una vez más en Aceptar para cerrar el panel Configurar ventana emergente.

- Haga clic en Guardar.
La siguiente imagen muestra la ventana emergente estándar.

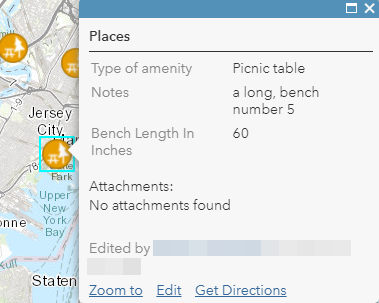
La ventana emergente personalizada tiene el siguiente aspecto.

Id. de artículo: 000025909
Obtener ayuda de expertos en ArcGIS
Empieza a chatear ahora

